/https://www.webnews.it/app/uploads/2014/03/chrome_beta.jpg)
Ieri Google ha pubblicato l’aggiornamento che porta il browser Chrome alla versione 36 su computer desktop, laptop, smartphone e tablet. Oggi tocca invece al canale beta del progetto ricevere un update, con l’introduzione di feature che prossimamente faranno capolino nella release definitiva. È con un post comparso sulle pagine del blog ufficiale che il gruppo di Mountain View svela le novità di Chrome 37 Beta.
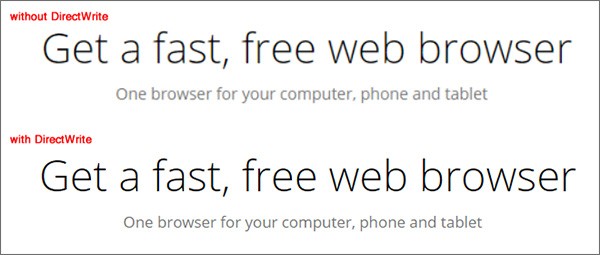
La più importante e interessante riguarda senza alcun dubbio un’API chiamata DirectWrite, destinata almeno inizialmente solo all’edizione Windows del software. È una componente che permette di migliorare la qualità del rendering dei testi sui display ad alta risoluzione o, per meglio dire, su quelli con un elevato PPI (punti per pollice). Questa andrà a sostituire Graphics Device Interface (GDI), ormai impiegata in ambito informatico dagli anni ’80 e che, inevitabilmente, risente del peso degli anni. Si tratta di una svolta chiesta a gran voce dagli utenti, sulla quale Google ha dovuto lavorare sodo: ecco di seguito un’immagine utile per capire, in termini visivi, cosa cambierà.
Va precisato che l’introduzione di DirectWrite non richiederà alcun cambiamento o modifica da parte dei webmaster. Chrome 37 include inoltre il supporto all’elemento <dialog> di HTML5, che permette agli sviluppatori di creare box di dialogo all’interno di pagine e Web app, con i quali interagire attraverso codice JavaScript. Altre novità riguardano l’attivazione di default dell’API per la crittografia Web Cryptography JavaScript, il “subpixel font scaling” per migliorare la resa delle animazioni con testi di diverse dimensioni, il supporto a CSS Shapes Module e la scelta di Consolas come carattere monospazio di default su Windows al posto di Courier New. Altri dettagli possono essere consultati sulle pagine del blog ufficiale.

/https://www.webnews.it/app/uploads/2025/06/wp_drafter_1218476.jpg)
/https://www.webnews.it/app/uploads/2025/05/wp_drafter_1216842.jpg)
/https://www.webnews.it/app/uploads/2025/05/ChatGPT-google-chrome1.jpg)
/https://www.webnews.it/app/uploads/2025/05/wp_drafter_1215321.jpg)